- Are you facing slowness in serving media library items?
- Are you getting increased response time due to media requests?
- Is your Sitecore instance serves media slower even if you have applied output (response) cache?
Then this post will surely help you, which describe how we can improve Sitecore Media Library performance by implementing Reverse Proxy Server.
- Are you getting increased response time due to media requests?
- Is your Sitecore instance serves media slower even if you have applied output (response) cache?
Then this post will surely help you, which describe how we can improve Sitecore Media Library performance by implementing Reverse Proxy Server.
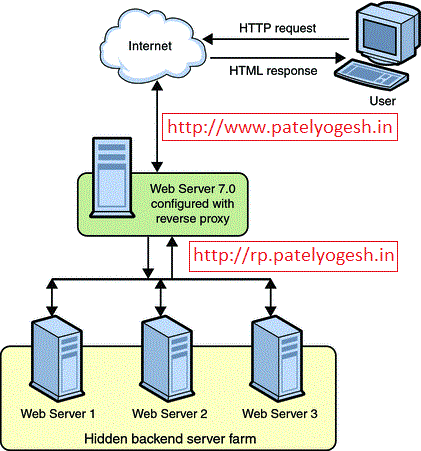
How Reverse Proxy will help to improve media performance?
The Reverse Proxy will play a role being a proxy between the client and Sitecore web server. Reverse Proxy provides caching mechanism, which caches all media items. So, once any user has requested any media file from server, will be get cached on Reverse Proxy itself. So, from second time onwards, Reverse Proxy will not get media from Sitecore Web Server but will serve it from its own cache.We can use URL Rewrite Module and Application Request Routing (ARR) to implement a Reverse Proxy Server.
Step - 1 : Install ARR and Url Rewrite on IIS?
- Setup IIS 7.0+ on your Server which will work as Proxy.
- Install URL Rewrite module. You can download it from here.
- Install ARR module. You can download it from here.
Step - 2 : Configure URL Rewrite module:
- Create a new Website in IIS or use Default website, and click on Website, then click on URL Rewrite option under IIS section
- Edit inbound rules as below:

Above configuration shows that if requested host is www.patelyogesh.in, then this rule will be applied for its all requests (*). - Configure Rewrite URL for above configurations as below. This will make sure that all requests coming from http://www.patelyogesh.in/ will be rewrited to http://rp.patelyogesh.in/*.

When we apply above configurations, it will generate a web.config file under the website directory, which will look like below:
<system.webServer> <rewrite> <rules> <rule name="Sitecore-Production" stopProcessing="true"> <match url="(.*)" /> <action type="Rewrite" url="http://rp.patelyogesh.in/{R:1}" /> <conditions> <add input="{HTTP_HOST}" pattern="www.patelyogesh.in" /> </conditions> </rule> </rules> </rewrite> </system.webServer>
We can also configure multiple domain's URL rewrites in the same way.
Step - 3 : Configure ARR (Application Request Routing) Cache
- Select the Server Node, now select Application Request Routing Cache option.
- Add Drive where the caching will be stored by ARR Module. The below image shows how we can configure ARR module and how it will look.
- Make sure the Identity user of the Application Pool should have read/write access of the drives configured here. So, ARR will store all cache files here only.
- Enable Proxy
As per below image, click on Proxy Settings on the right side bar and enable Proxy.
Finally, Reverse Proxy setup finished, took just 15 minutes only!!
Now, Request to http://www.patelyogesh.in/. This will serve you content from http://rp.patelyogesh.in itself by traversing through Reverse Proxy. It's really easy and simple, isn't it?
How to confirm Reverse Proxy working fine?
We can provide our Custom Response Headers using Proxy Settings from ARR Cache option as shown in above image. So, if Reverse Proxy is working well, we will get those headers in response.How to confirm ARR Caching working fine?
In File Explorer, open the Drive folder we configured in ARR Cache settings. We will get all files cached by ARR.Cache for the URL: http://www.patelyogesh.in/~/media/Images/yogi.png (Rewrited URL: http://rp.patelyogesh.in/~/media/Images/yogi.png) will be stored at : <website root>\rp.patelyogesh.in\~\media\Images\yogi.png.full.
How to delete ARR cache programmatically?
In ARR Cache settings, you will find a button Delete Specific Cached Objects which can clear specific URL cache. It also supports wild cards for clearing cache.We can create a web service on the ARR website, which will get a URL as input and will clear cache accordingly using below code. Now, on each media item publish from Sitecore, we will clear the ARR cache. We can decice How and when to make a call to the ARR web service to cache clear according to our architecture.
Source code to clear ARR cache programmatically:
[WebMethod]
public static ClearCache(string urlToCacheClear)
{
var url = urlToCacheClear == "ALL" ? string.Empty : urlToCacheClear;
var m = new ServerManager();
var x = m.GetApplicationHostConfiguration().GetSection("system.webServer/diskCache");
var method = x.Methods["FlushUrl"].CreateInstance();
method.Input.SetAttributeValue("url", url);
method.Execute();
}
Enjoy Reverse Proxy! Enjoy improved Sitecore Media Library performance!!
Good reads on Reverse Proxy:
- http://www.agarwalnishant.com/2013/04/improve-sitecore-media-library.html
- http://www.iis.net/learn/extensions/url-rewrite-module/reverse-proxy-with-url-rewrite-v2-and-application-request-routing



No comments:
Post a Comment