If you are having Responsive or Adaptive websites built in Sitecore and using Sitecore Image Parameters to resize images on-the-fly, this post is helpful to you!
Recently while working for responsive websites, we found that while resizing image with less dimensions, Sitecore produces image with more file size than its original one. It's really not expected because it also increases page load time.
Now if I request Sitecore to produce image with less resolution. i.e., with width of 600px. So, it generates an image of dimensions of 600px × 401px
and having size of 57.4 kB (58,778 bytes). Image: http://dijaxps1e29ue.cloudfront.net/~/media/Redesign/Common/Heros/600x441/Homepage_hero_600x441.ashx?ts=121514021455931&la=en&w=600
No. But Sitecore by default uses "Lossy Compression Algorithm" to resize images, so reducing image dimensions will not reduce file size. Also, Sitecore uses 95% of image quality by default, that will generate image with bigger file size. To know more about it, you can check code from Sitecore.Resources.Media.ImageEffectsResize class ResizeImageStream() function.
Recently while working for responsive websites, we found that while resizing image with less dimensions, Sitecore produces image with more file size than its original one. It's really not expected because it also increases page load time.
Example
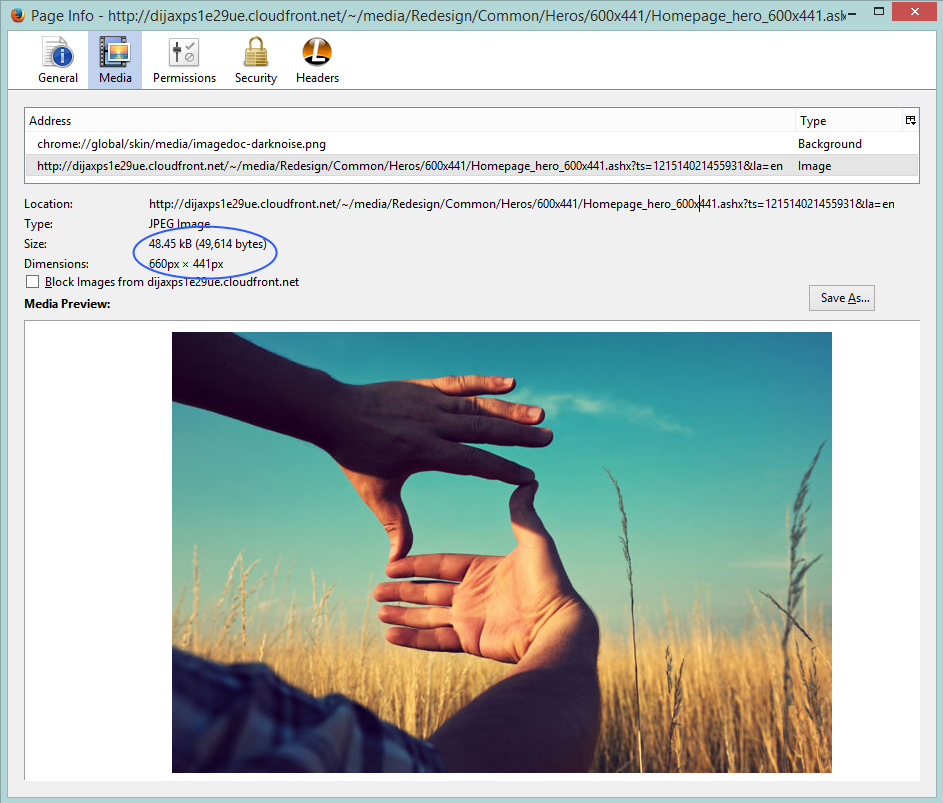
Below is the image I found from Sitecore Website's Homepage, which is having dimensions of 660px × 441px and having size of 48.45 kB (49,614 bytes). Image: http://dijaxps1e29ue.cloudfront.net/~/media/Redesign/Common/Heros/600x441/Homepage_hero_600x441.ashx?ts=121514021455931&la=en
Is it a bug from Sitecore?
No. But Sitecore by default uses "Lossy Compression Algorithm" to resize images, so reducing image dimensions will not reduce file size. Also, Sitecore uses 95% of image quality by default, that will generate image with bigger file size. To know more about it, you can check code from Sitecore.Resources.Media.ImageEffectsResize class ResizeImageStream() function.
<setting name="Media.UseLegacyResizing" value="false" /> <setting name="Media.Resizing.Quality" value="95" />Reducing above quality setting may give us image with less file size but should we compromize with quality of image?
Then how to solve this?
There is an alternate way Sitecore gives which was the default behavior in Sitecore in earlier versions that is by enabling Sitecore's ImageLegacyResizing. You can know more about it from Sitecore.Resources.Media.ImageEffectsResize class ResizeLegacy() function. You can do below settings for getting reduced file size. Thank to Sitecore Support guy (Paul Kravchenko) for guiding me in this direction.<setting name="Media.UseLegacyResizing" value="true" /> <setting name="Media.InterpolationMode" value="Low" />
Media.UseLegacyResizing
This setting controls whether to use legacy resizing (ie. bypass the Sitecore.ImageLib library).
Possible values can be:
true
false (Sitecore's default value)
This setting controls whether to use legacy resizing (ie. bypass the Sitecore.ImageLib library).
Possible values can be:
true
false (Sitecore's default value)
Media.InterpolationMode
The interpolation mode to use when resizing images, which are available on System.Drawing.Drawing2D.InterpolationMode enum. Read more about InterpolationMode. We can any of below values as per our need.
Possible values can be:
Bicubic
Bilinear
Default
High (Sitecore's default value)
HighQualityBicubic
HighQualityBilinear
Low
NearestNeighbor
Again, Sitecore defines these settings in configuration file so values of the setting remains same for each image resize, so not that much useful to get a generic solution. Eager to know if someone has such generic solution to resize any kind of image, by maintaining quality with reduced file size what Photoshop or Paint.Net gives.The interpolation mode to use when resizing images, which are available on System.Drawing.Drawing2D.InterpolationMode enum. Read more about InterpolationMode. We can any of below values as per our need.
Possible values can be:
Bicubic
Bilinear
Default
High (Sitecore's default value)
HighQualityBicubic
HighQualityBilinear
Low
NearestNeighbor


I had the same problem and didn't know what to do so thanks a lot for this post! The settings are working just for jpg files, not for png. SC is generating a png file almost 4 times bigger than the original no matter what settings I put... Original file has 8-bit depth, but the generated file has 24 and I couldn't find any way to change this..
ReplyDeleteThank you Oana for reading this post and finding such issue for PNG. I will check this out and come with alternate if I found.
DeleteHi Yogesh, there's a post on the Sitecore Community Forum that might be of interest. The ResizingQuality setting is only for JPG, not PNG, I'm hoping there's something that will work for PNGs. https://community.sitecore.net/developers/f/8/t/1302
DeleteHi Yogesh - I just wondered if you have encountered any issues sharing Sitecore pages and their images on Facebook. If I post a link from my site to Facebook the images in the og:image meta tag are not working - even though I know the syntax is correct. I think it may be related to Sitecore's image handler and IIS compresison. I have seens a lot of posts relating to Joomla having the same issue with a work around, but as Sitecore does not have as big a following as Joomla I have not seen any work arounds/plugins for Sitecore. Any ideas?
ReplyDeleteThanks
Hi, I don't think Sitecore is responsible for og:image not working in Facebook. There are some standard set by Facebook for it like image should be of at least 200x200 and many more.
DeleteCheck: https://developers.facebook.com/docs/sharing/best-practices
For debuggin any URL, how it will work on facebook, check: https://developers.facebook.com/tools/debug/
Still, let me know if I this does not work for you or you can also send me email directly, I will be happy to assist you!